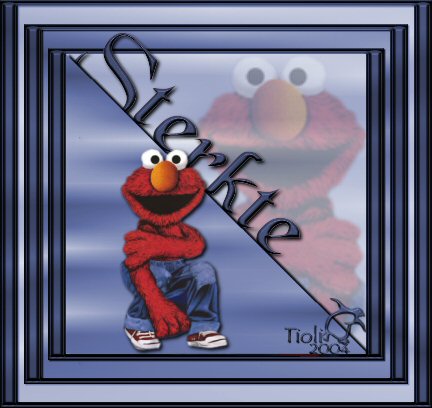
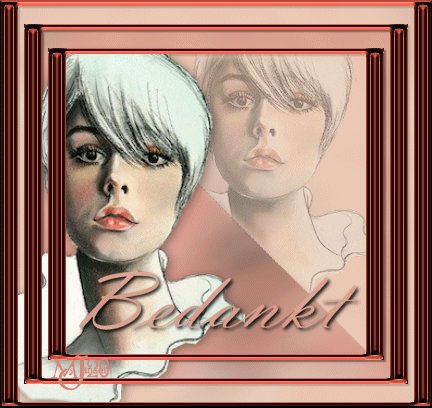
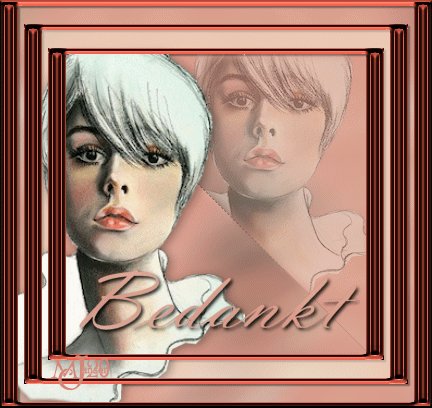
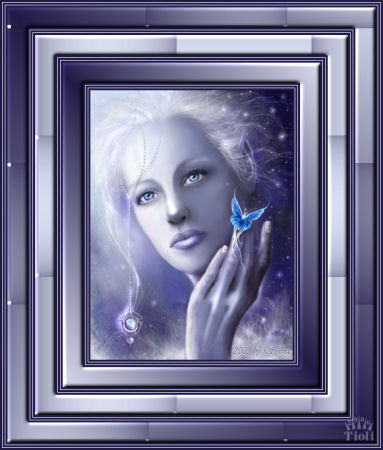
combinatie

benodigdheden: PSP en AnimatieShop
insteekfilter: VMtoolbox– Square Blur
TioliTemplate: TioliTemplateTonny
Tube en Font naar keuze
-1-
– open een tube, dupliceer en sluit je origineel
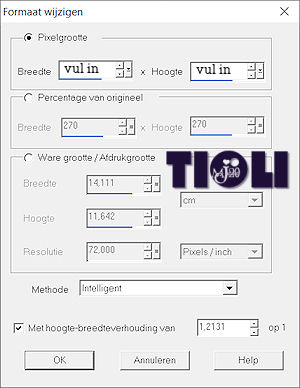
– afbeelding- formaat wijzigen maximale hoogte 350 pixels
– Shift+D (dupliceer), zodat je nog een tube hebt maak deze voorlopig klein
– ga verder met de eerste tube
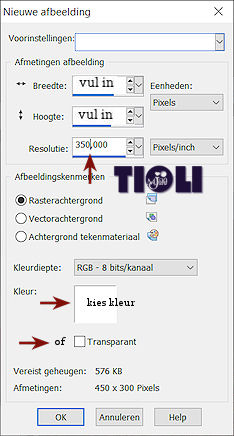
– afbeelding- doekgrootte 500 x 500 met tube in het midden.
-2-
– lagen- nieuwe rasterlaag
– lagen- schikken- achteraan
– kies een voor- en achtergrondkleur uit je tube
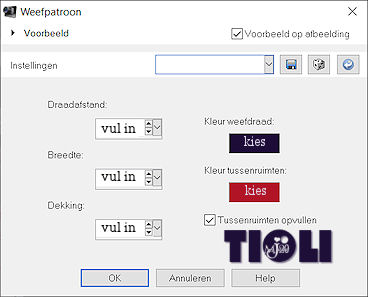
– zet je achtergrondkleur op verloop: hoek: 90, herhaling: 999, stijl: radiaal (4), middelpunt: 50,50 
– lagen -samenvoegen- zichtbare lagen
– effecten- insteekfilters- VMToolbox- Square Blur: 125 , 18, 101, 217
– deze afbeelding noem ik patroon.
-3-
– open TioliTemplateTonny (lijkt leeg istie niet)
Je kan deze opslaan en met copy te werk gaan als je dat wilt:0)
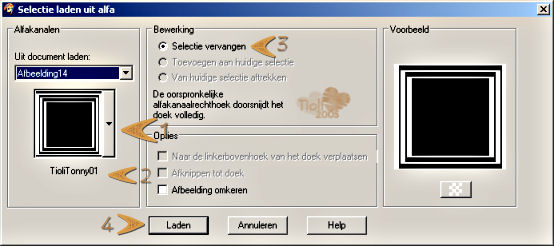
– selecties- selecties laden uit alfakanaal

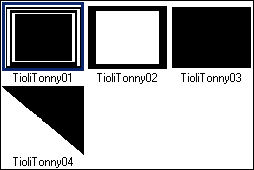
– als je op het pijltje bij 1 drukt krijg je als het goed is het volgende te zien 
-4-
– Je kiest nu voor TioliTonny01, maar later zullen we de ander 3 ook gaan gebruiken.
En dan weet je ze nu alvast te vinden:0)
– selectie vervangen bij pijltje 3
– Laden bij pijltje 4
– vul de selectie met je donkere kleur uit je verloop.
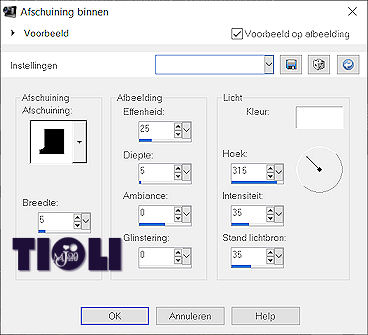
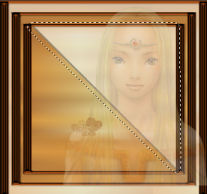
– effecten- 3D effecten- afschuining binnen: zie voorbeeld. Kleur is je donkere kleur
– selecties- niets selecteren
-5-
– lagen- nieuwe rasterlaag
– selectie- selectie uit alfakanaal: TioliTonny02 vullen met je patroon : hoek: 0, schaal: 100
– laagdekking: 50%
– selecties- zwevend
– effecten- 3D effecten- gestanst: verschuiving: 2, 2, kenmerken: 40, 2, zwart
– selecties- niets selecteren
– lagen- nieuwe rasterlaag
– selectie uit alfakanaal: TioliTonny03
– vullen met je patroon: hoek: 0, schaal: 100
– laagdekking: 100%
– selectie- zwevend
– effecten- 3D effecten- gestanst: verschuiving: 2, 2, kenmerken: 40, 2, zwart
– selecties- niets selecteren
– lagen- nieuwe rasterlaag
– selecties- selectie uit alfakanaal: TioliTonny04
– vullen met je patroonhoek: 0, schaal: 100
– laagdekking: 100%
– effecten- 3D effecten- slagschaduw: verschuiving: -2, 2, kenmerken: 40, 2, zwart
– selecties- niets selecteren
-6-
– lagen- samenvoegen- alle lagen
– lagen- nieuwe rasterlaag
– zet je tube groot op het rechterbovenvlak
– laagdekking: 30
– trek met je lasso een selectie eromheen (zie voorbeeld)

– selecties- omkeren
– delete met je deletetoets
– selecties- niets selecteren
– lagen- nieuwe rasterlaag
– zet je tube nog een keer dit keer kleiner.
– zet de tube mooi in je tag
– effecten- 3D effecten- slagschaduw: verschuiving: -2, 2, kenmerken: 40, 2, zwart
-7-
– type je tekst op een nieuwe laag met als voorgrondkleur je donkere kleur en je achtergrondkleur op verloop of patroon
– afbeelding roteren: rechts, 45 graden
– effecten- 3D effecten- slagschaduw: verschuiving: -2, 2, kenmerken: 40, 2, zwart
– lagen- schikken- omlaag verplaatsen.
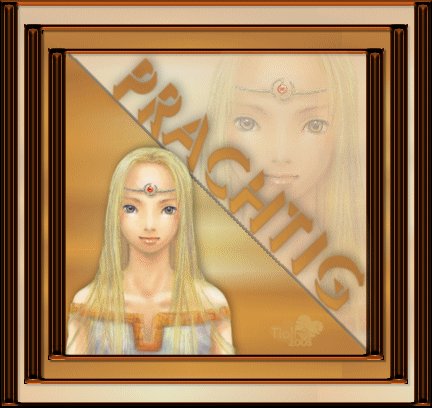
Als je geen animatie wilt kun je nu alles samenvoegen en op slaan.
-8- door voor een animatie

– zet al je lagen dicht met het oogje behalve je onderste laag.
– activeer de onderste laag (achtergrond) in je lagenpalet
– dupliceer deze laag sluit de onderste laag
– activeer de 2de laag van onder
– lagen- nieuwe rasterlaag
– selectie uit alfakanaal: TioliTonny05
– vullen met je patroon
– laagdekking: 100
– selecties- zwevend
– effecten- 3D effecten- gestanst: verschuiving: 2, 2, kenmerken: 40, 2, zwart
– selecties- niets selecteren
– lagen- samenvoegen- omlaag
-9-
– lagen- nieuwe rasterlaag
– selectie uit alfakanaal: TioliTonny03
– vullen met je patroon
– laagdekking: 50%
– selecties- zwevend
– effecten- 3D effecten- gestanst: verschuiving: 2, 2, kenmerken: 40, 2, zwart
– selecties- niet zwevend
– activeer nu je taglaag (2de laag van onder)
– delete met je deletetoets
– selecties- niets selecteren
– lagen- nieuwe rasterlaag
– lagen- schikken omlaag
– vullen met wit
– lagen- samenvoegen- zichtbare
-10-
– open al je lagen weer, dat zijn van boven naar beneden:
(0. je eigen watermerk laag?)
1. tubelaag
2. tekstlaag
3. lichte tubelaag
4. achtergrond nr 1
5. achtergrond nr 2
-11-
– bewerken- kopiëren speciaal- samengevoegd kopiëren
– open AnimatieShop
– bewerken- plakken als nieuwe animatie
Ga terug naar PSP
– sluit je 2de laag van onderen (achtergrond nr1)
– bewerken- kopiëren speciaal- samengevoegd kopiëren
Terug naar AnimatieShop
– bewerken- plakken na actieve frame
– activeer frame 1-> F1
– animatie- eigenschappen voor frame: 150
– activeer frame 2 -> F2
– animatie- eigenschappen voor frame: 50
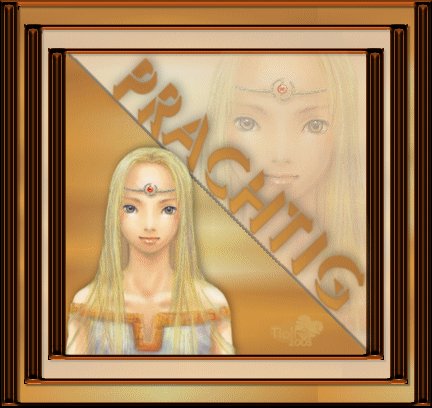
– opslaan als animatie
Opslaan en klaar is je creatie
Vergeet je watermerk en credits niet!
Ik hoop dat je er net zoveel plezier aan hebt beleeft als ik heb gedaan.
Je uitwerking zou ik graag terug zien op het 
Daar kan je ook terecht voor vragen.
2004-02-23
©Tioli